街ぐるりの会員機能の概要は以下になります。
- 会員登録は、自動返信メールに記載のURLをクリックすることで完了
- 会員は、コンテンツ(スポット)の新規登録は可能だが、編集は出来ない(させない)
- 会員登録したメールアドレスを自由に削除させない
- 会員同士、その人が登録したスポット情報を見る事が出来る
- 会員は、自分のニックネームや住まいの情報は隠すことも出来る
- 登録したスポット情報は、管理者による承認制
- 万が一の情報漏洩に備え、個人の本名は敢えて取得しない仕様
上記の動きを、Ultimate Member というプラグインで実現しています。自分が作ろうとしているサイトが上記に合致しない場合でも、これらはカスタマイズ可能だと思いますので、あくまでも参考にしていただければいう思いでブログを書いています。それでは、Wordpressでプラグインを駆使して会員制サイトを作る(後編)です。
⑤地獄の設定項目
設定しなければならない項目が多いので、このように表現させて頂きました。しかし、これを終えれば、Ultimate Memberについては、ほぼ終わったようなものです。あと一息です、頑張りましょう。
一般
固定ページ
これまでの流れで、いくつかのショートコードが自動的に作成されているのですが、下の表を参考に、それらショートコードを各固定ページに記載していきます。
| 会員登録 | Default Registrationのショートコード |
| ログイン | Default Loginのショートコード |
| ログアウト | 空のままで問題ありません |
| パスワードリセット | [ultimatemember_p a s s w o r d](文字間を詰めて記載してください。) |
| アカウント | [ultimatemember_a c c o u n t](文字間を詰めて記載してください。) |
| ユーザー | Default Profileのショートコード |
| メンバー | Membersのショートコード |
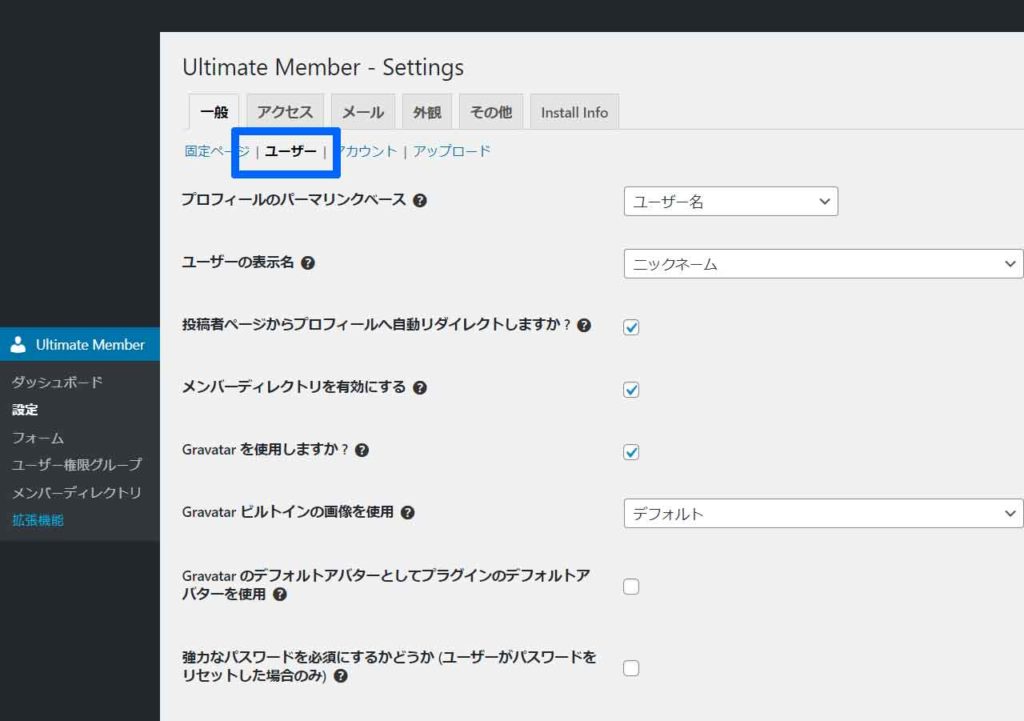
ユーザー

ポリシーの考え方となりますが、街ぐるりでは、ユーザーは、ニックネーム(ハンドルネーム)を使う設定にしていました。
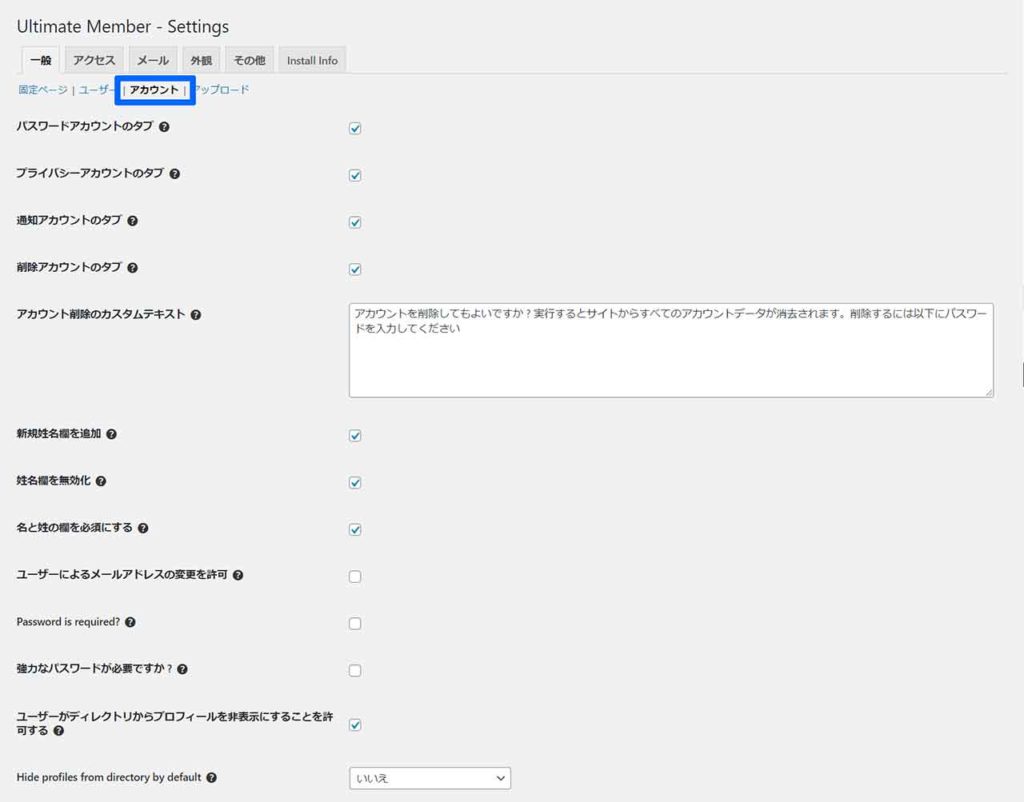
アカウント

アカウント、つまり会員に関する設定項目になります。
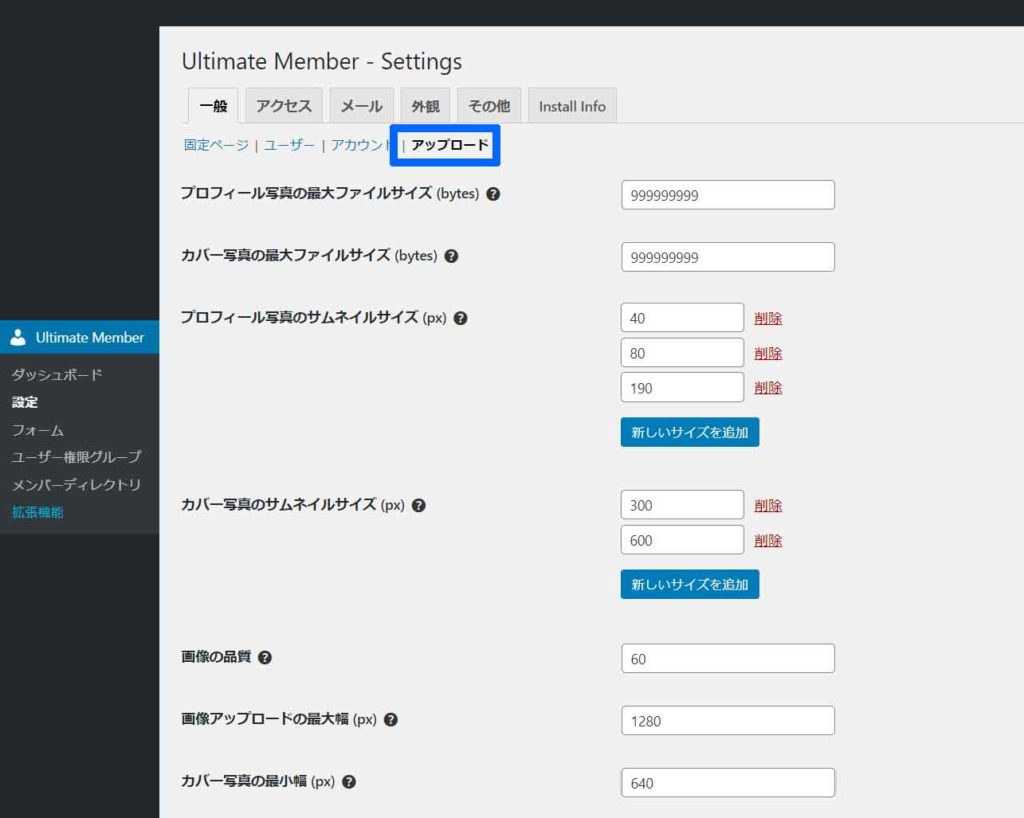
アップロード

アップロードは、会員の自己紹介ページに関してになります。ここは、完成したときに気にすべきところと思うので、一先ずはこんな感じでいいと思います。
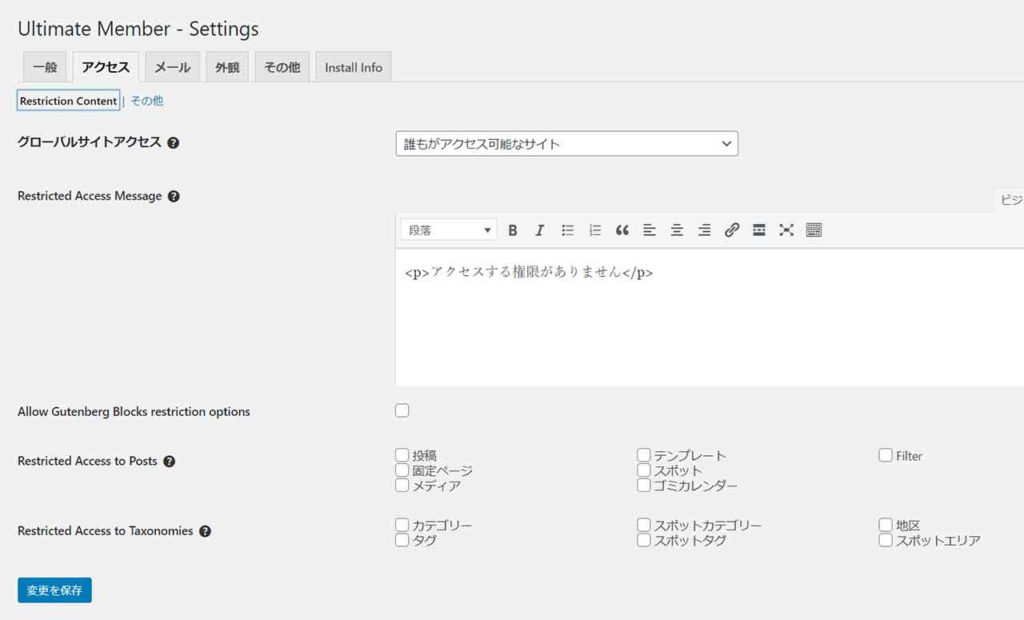
アクセス
Restriction Content

サイトへのアクセス制限を行う部分だと思われます。街ぐるりの場合、CPT UI(Custom Post Type)というプラグインを使用し、Wordpressにある通常の「固定ページ」「投稿」とは別のページにスポット情報を登録しているため、それらの項目がチェックボックスの値に表示されていますね。しかし、特にどれもチェックを入れていません。でも安心してください、動いてました。
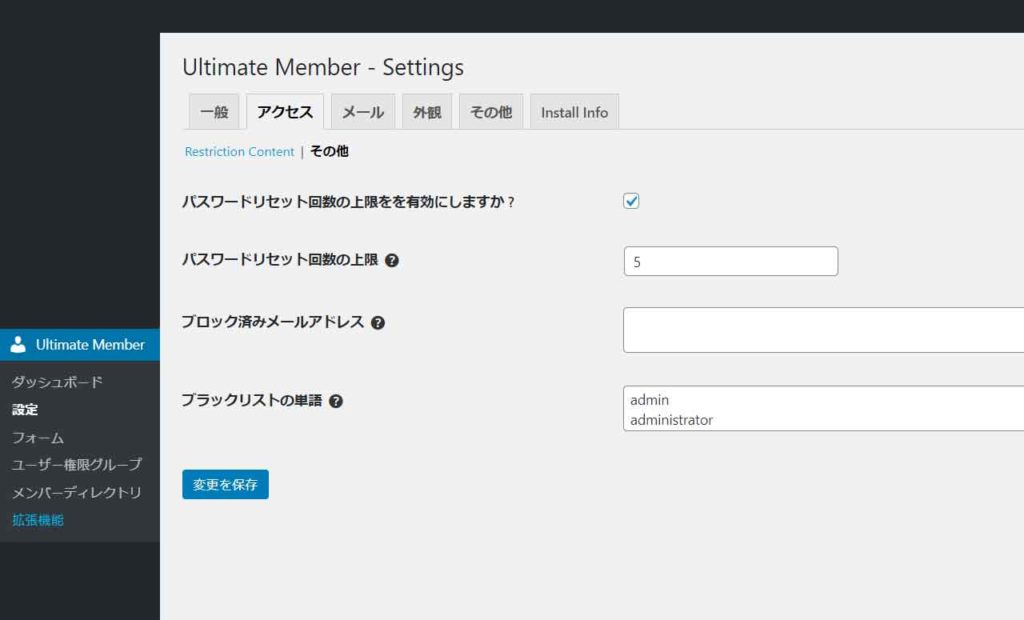
その他

これも会員のアクセスに関する項目です。
メール
メールの項目は、大量にあります。これは、自動返信メールの内容テンプレートになりますが、デフォルトだと英文なので、すべて日本文を記載しました。まずはコピペでいいと思いますが、自分なりに文章をカスタマイズしてもいいと思います。
※アカウント歓迎メールのチェックボックスにはチェックを入れてください。
件名:
{site_name} へようこそ!
本文:
{username} 様
{site_name} にユーザー登録していただき、誠にありがとうございます。
アカウントが有効となりましたので、お知らせいたします。
ログインするには、次のURLにアクセスしてください:{login_url}
【アカウント情報】
アカウントのユーザー名:{username}
アカウントのEメールアドレス:{email}
ご不明な点がございましたら、{admin_email}までご連絡ください。
宜しくお願いいたします。
{site_name}
件名:
[{site_name}] アカウントの有効化をお願いします。
本文:
{username} 様
この度は、ユーザー登録をしていただき、誠にありがとうございます。
{site_name} にログインするには、アカウントを有効化する必要があります。
お手数ですが、下のリンクをクリックして、アカウントを有効化してください。
アカウント有効化:{account_activation_link}
ご不明な点がございましたら、{admin_email}までご連絡ください。
宜しくお願いいたします。
{site_name}
件名:
[{site_name}] アカウント登録申請を受付けました。
本文:
{username} 様
この度は、{site_name} にアカウント登録申請を行っていただき、誠にありがとうございます。
現在、サイト管理者が申請内容を確認中です。
申請の承認・不承認につきましては、24 時間以内に通知いたしますので、しばらくお待ちください。
申請にお心当たりがない場合は、{admin_email} までご連絡ください。
宜しくお願いいたします。
{site_name}
件名:
[{site_name}] ユーザーアカウント承認のお知らせ
本文:
{username} 様
アカウントが承認されましたので、お知らせいたします。
ログインするには、次のURLにアクセスしてください:{login_url}
【アカウント情報】
アカウントのユーザー名:{username}
アカウントのEメールアドレス:{email}
アカウントのパスワードをリセットする:{password_reset_link}
ご不明な点がございましたら、{admin_email}までご連絡ください。
宜しくお願いいたします。
{site_name}
件名:
[{site_name}] ユーザー登録申請につきまして
本文:
{username} 様
この度は、{site_name} のユーザー登録申請していただき、ありがとうございました。
しかしながら、審査の結果、現時点ではユーザーとして承認することができませんでした。
大変申し訳ございませんが、何卒宜しくお願い申し上げます。
{site_name}
件名:
[{site_name}] アカウント無効通知
本文:
{username} 様
{site_name} のアカウントが無効になったことをお知らせする自動メールです。
アカウントを再開するには、{admin_email} までご連絡ください。
宜しくお願いいたします。
{site_name}
件名:
[{site_name}] アカウント削除のお知らせ
本文:
{username} 様
{site_name} のアカウントが削除されたことをお知らせする自動メールです。
お客様の個人情報はすべて完全に削除され、{site_name} にログインできなくなりました。
アカウントを誤って削除された場合は、{admin_email} までご連絡ください。
宜しくお願いいたします。
{site_name}
件名;
[{site_name}] パスワード変更につきまして
本文:
{username} 様
パスワードリセットのご要望を受付けました。
新たなパスワードに変更するには下のリンクをクリックしてください。:
{password_reset_link}
お心当たりのない場合は、{admin_email} までご連絡ください。
宜しくお願いいたします。
{site_name}
件名:
[{site_name}] パスワード変更通知
本文:
{username} 様
アカウントに関連付けられたパスワードを変更しました。
この変更に心当たりがなく、アカウントが侵害されたと思われる場合は、{admin_email} までご連絡ください。
宜しくお願いいたします。
{site_name}
件名:
[{site_name}] アカウント更新通知
本文:
{username} 様
アカウントを更新しました。
この変更に心当たりがなく、アカウントが侵害されたと思われる場合は、{admin_email} までご連絡ください。
宜しくお願いいたします。
{site_name}
件名:
[{site_name}] ユーザーが新規登録されました。
本文:
{username} が、{site_name} にアカウントを作成しました。
プロフィールを表示するには、ここをクリックしてください:
{user_profile_link}
送信された新規登録フォーム:
{submitted_registration}
件名:
[{site_name}] アカウントの承認申請がありました。
本文:
{username} からアカウントの承認申請がありました。
承認するかどうか決定してください。
この申請者を確認するには、次のリンクをクリックしてください:
{user_profile_link}
送信された新規登録フォーム:
{submitted_registration}
件名:
[{site_name}] アカウントが削除されました。
本文:
{username} が、{site_name} のアカウントを削除しました。
{site_name}
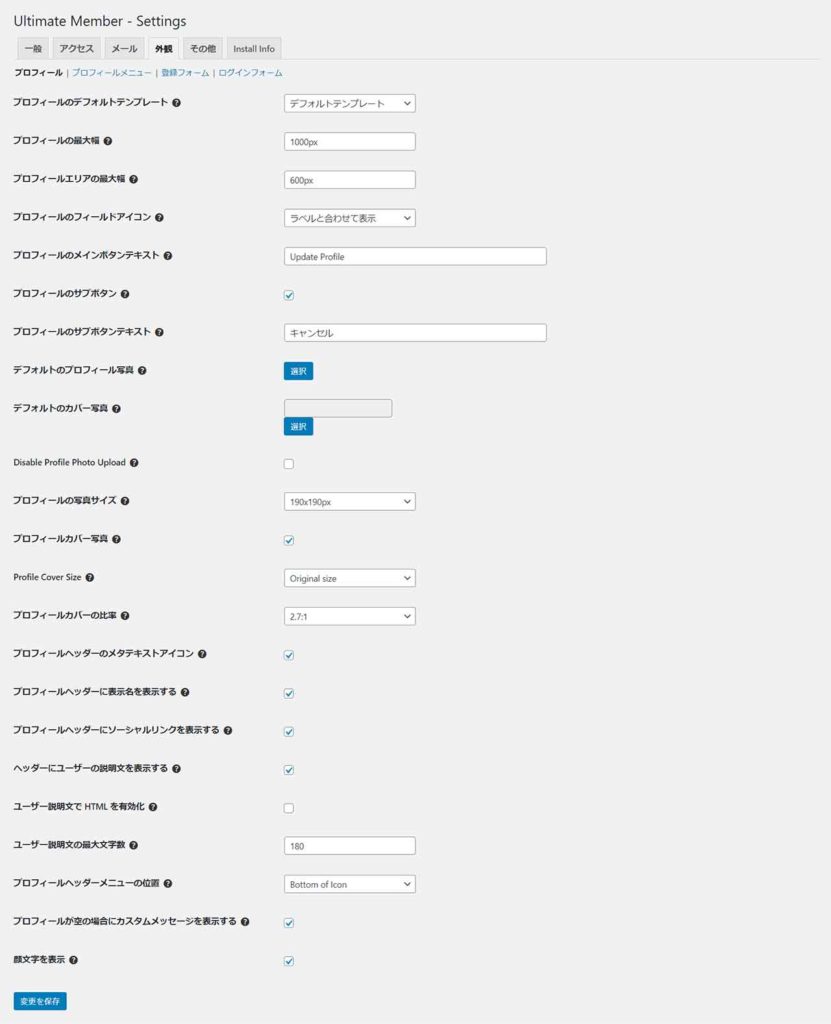
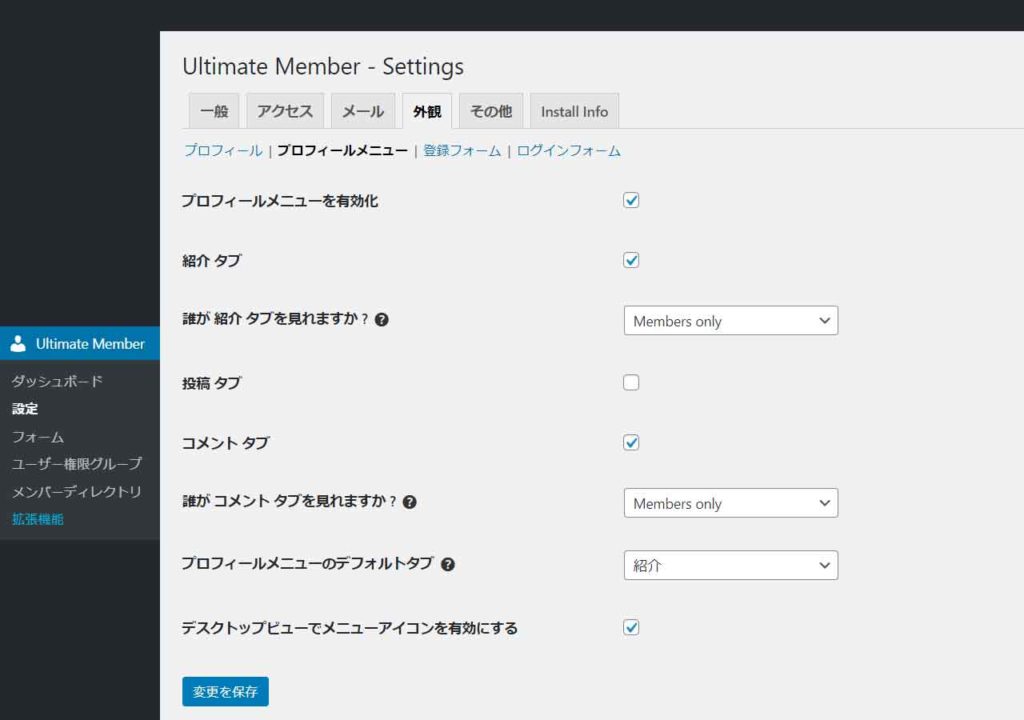
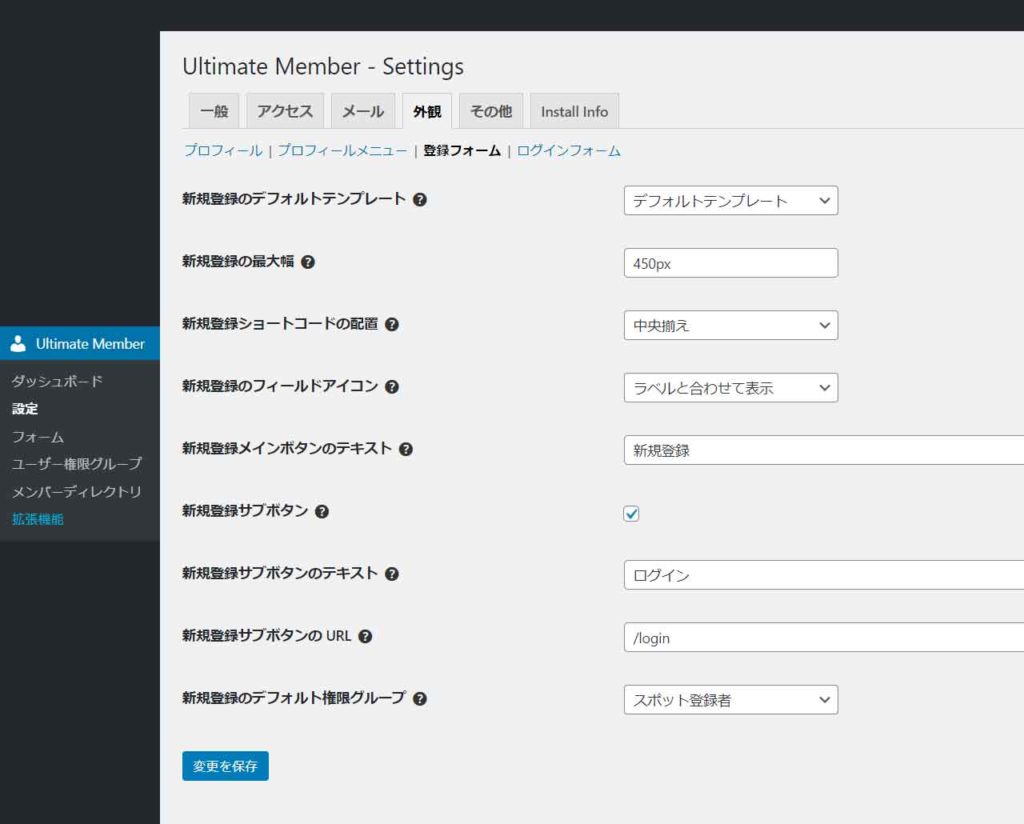
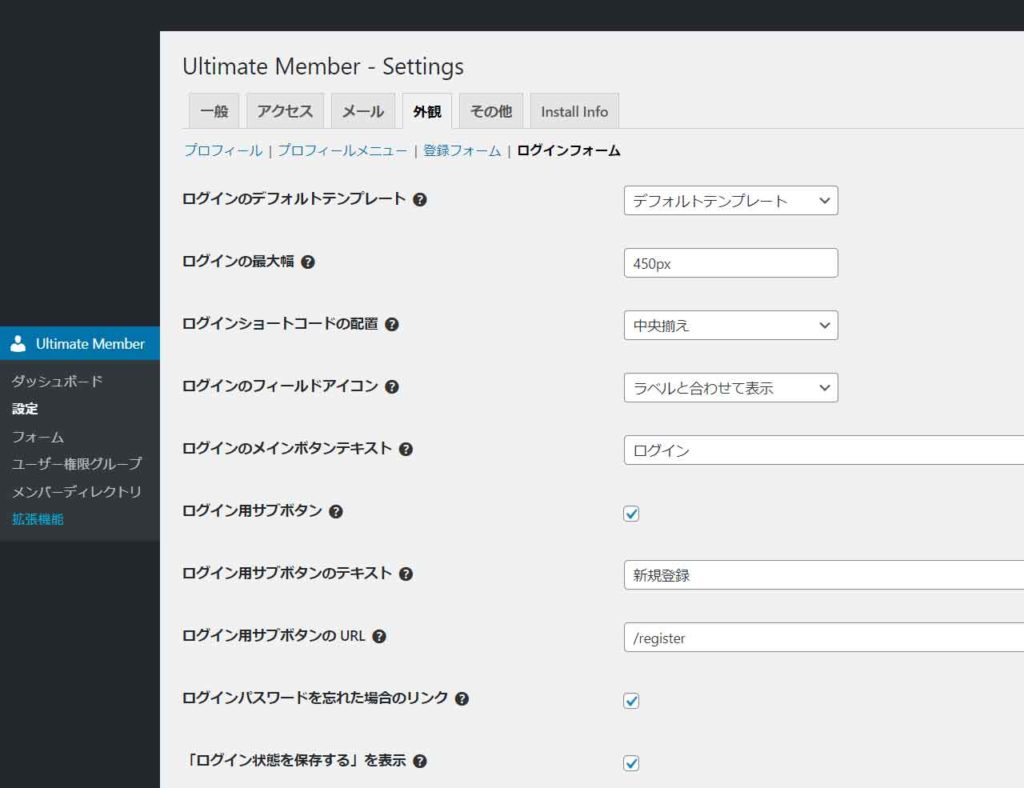
外観
プロフィール
クライマックスに近づいて参りました。ここからは、画像一覧を設置しておきます。こちらを参考に設定をしていってもらえたらと思います。
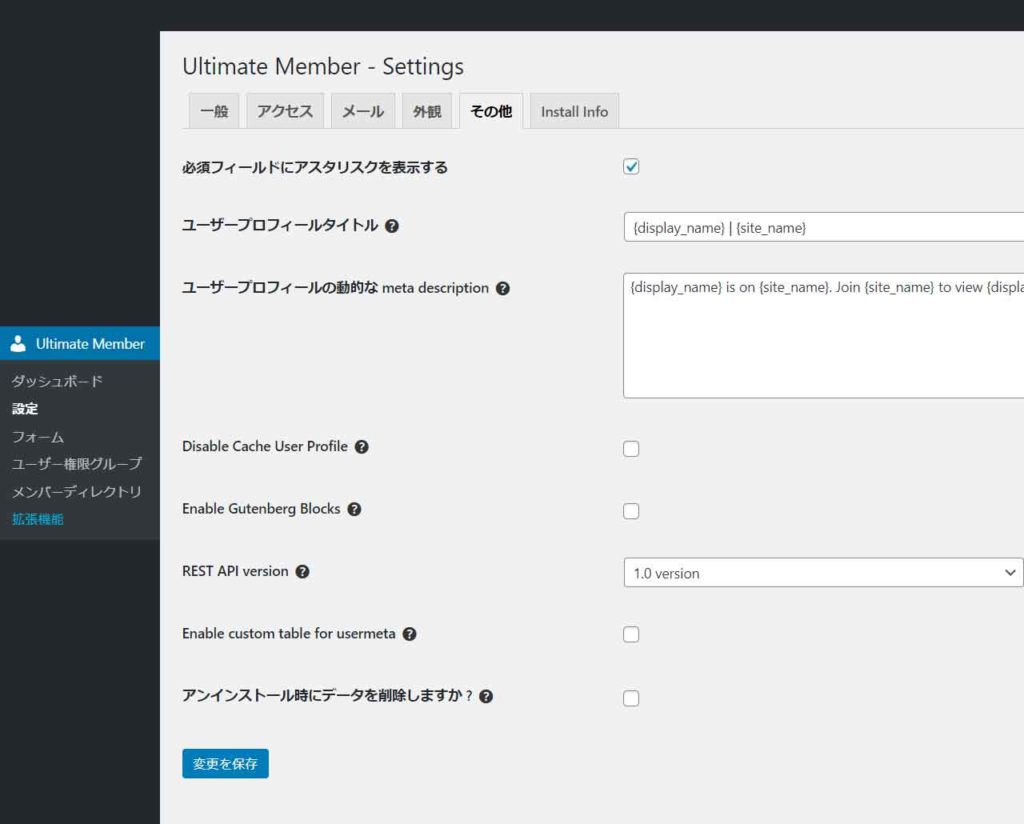
その他

Ultimate Memberの最後の項目です。この設定が終わったら、次は、「User Frontend」というプラグインをインストール、設定することで、「会員は、コンテンツを外側から自由に投稿できる」ようになります。
最後に、全ページ共通部分に以下ボタンの設置が必要になります。
- ログイン
- ログアウト
- アカウント
- メンバー
自分の場合は、ログイン状態の方とログアウト状態で表示されるボタンを分けたいというのがありましたので、ボタンを「ショートコード」で設置しました。
function.phpに以下コードを貼り付けます。
[function.php用]
function login_jdg() {
if(is_user_logged_in()) {
echo "<ul><li><a href=\"/members\" class=\"member\">メンバー</a></li><li><a href=\"/account\" class=\"account\">アカウント</a></li><li><a href=\"/logout\" class=\"logout\">ログアウト</a></li></ul>";
} else {
echo "<ul><li><a href=\"/login\" class=\"login\">ログイン</a></li></ul>";
}
}
add_shortcode('login_status', 'login_jdg');[ショートコード]
[login_status]CSS
.login_status {
}
.login_status ul {
width: 100%;
padding: 10px 0px 10px 0px;
margin: 0px;
}
div.login_status ul li {
float: right;
display: inline-block;
font-size: 0.75em!important;
}
.login_status ul li a {
color: #333;
padding:5px 15px;
/*background-color: #312F2F;*/
background-color: #FFFFFF;
border-radius: 20px;
margin-left: 10px;
transition: .2s linear;
-webkit-transition: .2s linear;
-moz-transition: .2s linear;
-o-transition: .2s linear;
-ms-transition: .2s linear;
}
.login_status ul li a:hover {
/*background-color: #D20000;*/
background-color: #FF0000;
color: #FFF;
}
.login_status ul li a:active {
background-color: #FF0000;
}
.login_status ul li a.login:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f2f6";
}
.login_status ul li a.logout:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f2f5";
}
.login_status ul li a.account:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f007";
}
.login_status ul li a.member:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f0c0";
}